
It is announced by Amazon that they will no longer parse, support and display HTML tags on product detail pages. In other words, there will be no more Amazon product descriptions in HTML.
It is announced by Amazon that they will no longer parse, support and display HTML tags on product detail pages. In other words, there will be no more Amazon product descriptions in HTML starting with:
- June 8, 2021 – for the UK
- July 17, 2021 – for the US
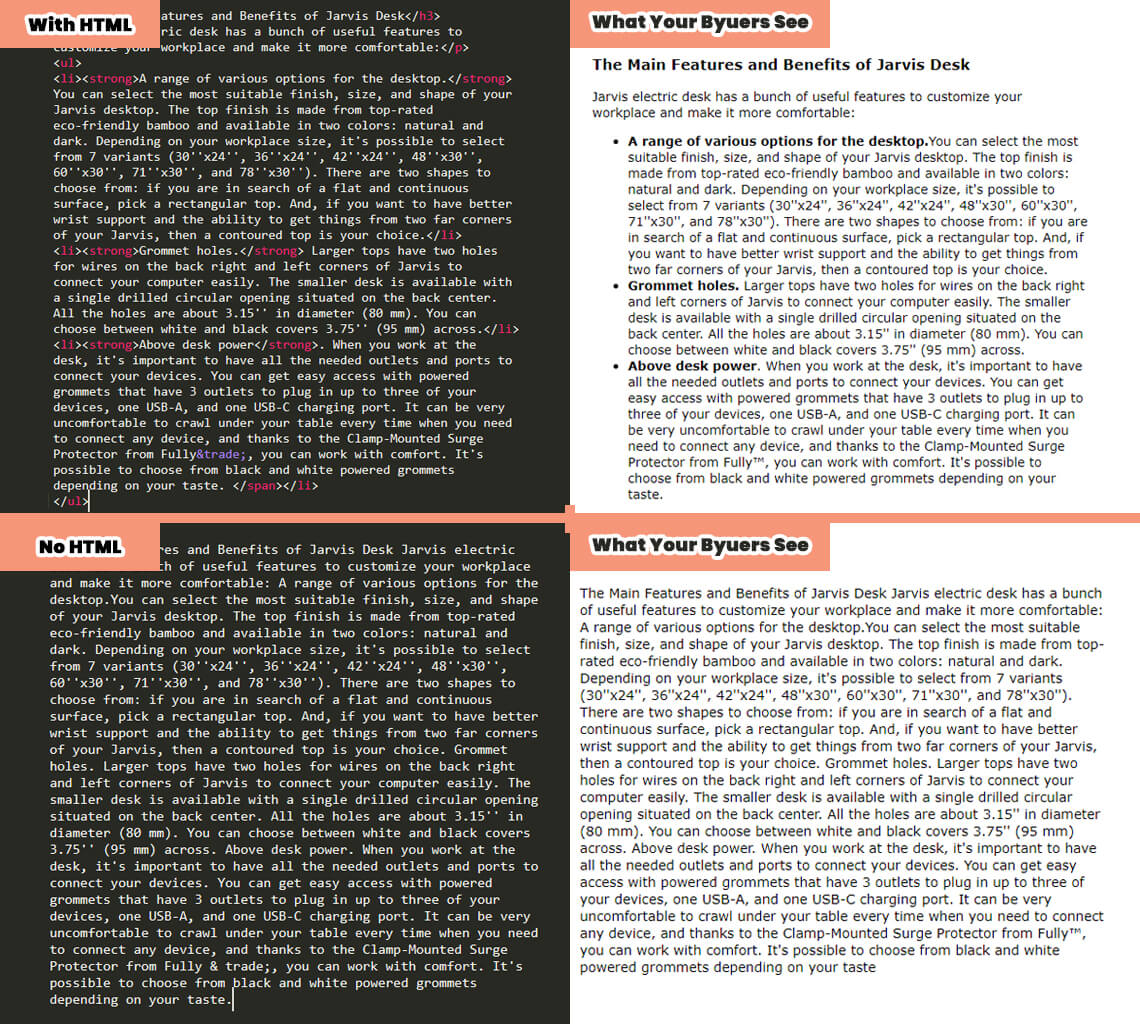
For instance, if Amazon sellers include HTML tags on a product description, they will be removed, thus displayed with no HTML formatting.
The full statement from Amazon Seller Central:
In order to provide security for our customers as well as versatility to list products on non-HTML devices, after July 17, 2021, we will stop supporting the use of HTML tags in the product description on product detail pages. Please refrain from – We discourage any use of HTML content on detail pages as outlined on our Product detail page rules Help page.
We encourage you to update any product detail page for your listings with an HTML tag ahead of the date indicated above. You can use Seller Central or your usual channel for such updates.
Any product description containing HTML tags in the product detail page which are not supported after July 17, 2021, will stop showing HTML formatting. For example, if you use HTML tags in one line of a product description, the line might be removed or shown without HTML formatting, depending on the usage of the tag.
It is already said that Amazon will still allow one HTML code as a special use case, and that’s a line break. There is an opportunity to use line breaks (</br>) as a particular case when you need them in the product description. On top of that – Amazon requires that you do not use HTML, DHTML, JavaScript, or other types of code on the page with a description of your product. On more details you can read on this Amazon page.
What Does This Mean for Sellers?
Updating the product listings after these changes come into effect, will be a huge challenge for many Amazon sellers, some of whom have thousands of Amazon SKUs containing HTML. And, HTML tags gave sellers a chance to stand out from others.

To make listings more readable, sellers use paragraph tags and bold tags to make key benefits visible and selling . It is also helpful to use paragraph tags in creating bulleted or numbered lists of features or solutions in the product description.
When the elements describing your product are deleted or displayed in an awkward way, it can result in decreased conversion. Ensuring that the description of your product answers the questions of your customers and emphasizes the distinctive features with points, can play a major role in giving an advantage to your products over the competitors. Any failure to do so encourages customers to leave and check out your competition in the market.
What to Do Next?
The product descriptions don’t generally make much influence on keyword indexing. But, at the same time, they do provide a cool opportunity for your product description: adding essential product details, highlighting the key details and, in the end, closing a deal with a buyer.
These changes will definitely affect sellers as they will need to adapt to these changes.
So, How exactly to adapt in this case? We suggest – just substitute the main needed HTML codes you use with the most appropriate symbols to get the almost same displayed results! (NOTE! – only use symbols that can be typed from a keyboard)
HTML code most often needed & used:
- <p></p> – paragraph
- </br> – line break
- <b>bold</b>
- <ul></ul> – unordered List
- <ol></ol> – ordered List
<p></p> – paragraph & </br> – line break
So, as we already mentioned above the second one of these (</br>) remains in use with Amazon product descriptions. That means that all is clear in this case: just use </br> wherever you need both line breaks and paragraphs – Voilà! )
<b>bold</b>
As for this one – the first thing to come to mind: “Piece of cake! I’ll use CAPS instead of bold!”. But, not that fast… As they write in their Sellercentral:
Use Capital Letters only for the beginning of each word. Do not use all Capital Letters throughout the attribute. This applies for Product Title, Bullet Points and/or Product Description.
So, in order to make some word stand out we can suggest trying to:
- make the first and the last letters capitalized, i.e. – ProducT
- use special symbols before and after the word, i.e. – #product# / *product* / !product!
<ul></ul> – unordered list & <ol></ol> – ordered list
As for these, first of all – you’ll have to use the allowed </br> (new line) plus:
- For <ol></ol> you can start your lines with either a number (1. / 2. / 3. etc.) or a letter plus right bracket (a) / b) / c) etc.)
- As for <ul></ul> you can use any of the following symbols at the beginning of every line that you personally prefer: – , =, *, or >.
To Sum Up
Anyways, keep your heads high and go on selling even more! Just keep in mind those words of wisdom by Charles Darwin:
“It’s not the strongest, but the most adaptable to survive!” 😉
Was this news helpful?







 Yes, great stuff!
Yes, great stuff! I’m not sure
I’m not sure No, doesn’t relate
No, doesn’t relate



