
A comprehensive list of eCommerce website design examples that will inspire you and attract more buyers. Top tips and best practices at your service!
The design of your eCommerce website design is critical to its success. If you’re looking to attract new customers and get them to return, working with an experienced e-commerce web design company can help you build an appealing, user-friendly site with quick loading times and intuitive navigation. Having an appealing and user-friendly site with quick loading times and easy navigation will go a long way toward achieving those goals.
Of course, simply having the right look isn’t enough; your eCommerce website must also have the right features in order to be effective.
Ecommerce websites are popping up all over the internet, but with so many options to choose from, you may be having trouble finding the right design template to make your store stand out from the rest. But with a little research and guidance, you can create an online storefront that turns browsers into loyal customers in no time! Consider local web design services in Madison to tailor your e-commerce website to your brand and customer needs, ensuring your online storefront stands out from the competition.
Here are the best eCommerce web design practices, UI design tips, and examples for your guidance from Sellbery, a multichannel product that makes selling on several marketplaces easier.
eCommerce Website Design Best Practices
Following these rules, you can be confident that your customers will have a pleasurable experience while they explore your offerings. And they’ll be much more likely to convert into buyers.
6 practices of eCommerce website design we’ll describe here:
- Pick minimalistic design
- Choose right colors
- Rely on images
- Use social proof
- Establish brand identity
- Optimize product descriptions
Be a Minimalist
Simple eCommerce design examples in a minimalistic style encourage buyers to make a purchase. Get rid of all the unnecessary features that distract viewers from items that are on sale. This dedication to minimalism is a core principle for experts like Excited agency. The less clutter you have on your site, the easier it is to ensure that consumers notice — and buy — your products.
A good eCommerce web design guides its visitors. Use bolded fonts, graphics, and photographs to emphasize important aspects of your products, such as price and warranty information. Always include a prominent contact form at the bottom of your homepage or product page so that potential customers can get in touch with you easily if they have any questions or concerns.
Paint it Red
Let’s say that there are two T-shirts in front of you; one has a soft blue background, and another has a bright red background. Which one do you think people would be more likely to buy? The answer: red. In its turn, the blue color increases credibility and establishes trust. Top selling platforms like WooCommerce know these tricks and use the psychology of color to their advantage.
What does all of this mean for eCommerce website design? Use red! This may seem like a strange way to design a product page, but study after study indicates that using more red on your pages will increase conversions. This isn’t just true with shirts either; try adding more red elements to any part of your eCommerce website to see whether they increase conversions
Of course, it’s a good idea to add some blue colors in your eCommerce design to evoke some trust before your visitors see that red button.
Use More Images
The first thing your customers will see when they land on your e-commerce web design is its homepage. This is one of those pages that really stand out; not only do you want to catch their attention and make them want to keep scrolling, but you also want to guide them along a path and direct them towards products they’ll find most interesting and relevant. You can do both of these things by putting more images on your page.
Not only does an image in eCommerce website design make a bigger impression than text alone — and it literally makes things pop — but it also helps frame important information in terms that are easy to understand. When trying to decide what images would work best on your homepage, ask yourself: What do I want my potential customer to feel? What am I selling? What different kinds of products am I offering? By having answers to these questions ready, you’ll be able to choose appropriate pictures that speak directly to your target audience.
And if you want to drive sales even further, include some kind of call-to-action with each image (for example, View All Styles!). It may seem obvious now, but it pays off later.
Include Social Proof
Most visitors to your site will arrive cold, with little information about you, your brand, or what value you offer. They are coming to your website not because they know who you are or what value you provide; instead, they’re coming to learn more about all of those things. For that reason, it’s important to use social proof throughout your eCommerce website designing. Social proof is a type of credibility indicator that shows people that others trust and believe in what you have to say.
It helps build trust between your company and potential customers by making them feel like they’re making educated decisions when deciding whether or not to purchase from you.
It’s All About Your Branding
Every eCommerce website has a brand identity, which is how people perceive your business based on everything from its name to how it presents itself visually. When thinking about eCommerce website design, you’ll want to pay particular attention to your brand identity. To enhance this, consider utilizing an AI logo maker or branding agency services to ensure consistent visual and verbal messaging across your site.
Some great ways to do it:
- Develop a tagline and make sure every part of your website reinforces it
- Choose your fonts carefully and make sure they’re easy to read
- Use imagery or video content where possible
By defining your brand identity in eCommerce web design upfront, you can ensure that every aspect of your website supports that brand in a cohesive way. This will help turn more visitors into customers.
H3 Work on Product Descriptions
While every eCommerce store needs a website, having an online shop isn’t enough to succeed. You have to bring in new customers and keep them coming back, which means optimizing your product descriptions and reviews. That way, your eCommerce website design can show potential buyers what they’re getting before they purchase anything, which makes it more likely that you’ll sell.
That’s the thing you can delegate to Sellbery. With an eCommerce product search algorithm, we’ll optimize your product descriptions on multiple channels.
eCommerce UI Design Tips
From the usability side, what really matters is that your eCommerce website designing gives visitors confidence in your brand and service. That doesn’t come from an A/B test or a brand guideline — it comes from caring about each and every visitor who hits your site.
Here are some eCommerce web design guidelines critical for UI:
- Automate your search
- Keep navigation simple and useful
- Show the checkout process
- Make load time fast
Automate Your Search
Among eCommerce design best practices, search automation is a must. How many times have you searched through a directory of products to find what you’re looking for? This process can take up too much time and energy. To keep yourself from repeating that same process over and over again, try using Google Sets to create custom lists that compile all of your options in one place. You’ll save yourself a lot of time by instantly eliminating products you don’t want as soon as they come up on a page.
Keep Navigation Simple and Useful
Just like a physical store, users expect to be able to get in and out your as quickly as possible. In terms of eCommerce website designing, this can often mean eliminating navigational options that will likely never be used anyway (unless they’re essential).
Does your eCommerce website design need more than two or three navigational options? Is there anything overly complicated about them? Are users having difficulty figuring out where exactly to go after clicking on one of these items? These are some good questions to ask when evaluating your navigation — even if you’ve been using something similar for years. The way that people shop online has changed significantly over time, so it doesn’t hurt to take another look at how you can simplify things and make navigation easier.
Not sure what else to put in your navigation? Consider including in your eCommerce home page design some frequently purchased products or popular categories, which will help guide visitors. While you don’t want to make navigation too complicated, adding clear links can do wonders for the user experience. Once people find what they need without getting lost in sub-menus, they’ll be more likely to trust your site — and come back again and again!
For a successful e-commerce website, it’s crucial to have a design that is not only attractive but also highly functional and responsive on all devices. BrandVillage specializes in creating e-commerce platforms that meet these criteria. Their expertise in web design and development in Melbourne ensures that your online store provides an excellent user experience, keeping your site responsive across all devices, which is essential for capturing a wider audience and boosting sales. Their services can help elevate your e-commerce success by enhancing both the aesthetic and functionality of your site.
Show the Checkout Process in Your eCommerce Website Design Solution
This is a useful eCommerce UI design tip because it helps customers see where they’re at in their purchase and how much there is left to go. For example, you can use placeholder text like 1 of 3 items left, or you can integrate a progress bar. If your website also has an account section, consider using a shopping cart icon as part of your navigation; placing it on every page that contains purchase options makes it easy for customers to know where they are.
A clear checkout process in eCommerce web design builds trust and prevents you from losing visitors on the way. As an added bonus, showing your customer’s shopping cart may also help them keep track of what they have and haven’t purchased — and prevent them from purchasing something twice!
With this recommendation for the best eCommerce design, you can establish your brand and increase sales while also encouraging return visits, repeat business, word-of-mouth advertising… all part of building a successful online store.
Make Load Time Fast
According to a Google study, 53% of mobile visitors wait only 3 seconds for a page to load, and this number is growing year by year. If you also sell through a mobile app, investing in professional mobile app design services can help you deliver the same fast, intuitive experience there as on your website. If your site isn’t loading fast enough, you could lose business that might have come from those would-be shoppers.
One way eCommerce business websites choose to ensure customers don’t bail before they’ve had a chance to wow them is to optimize images and files. Make them load as quickly as possible—and above all else (well, almost), and double-check your web host is offering quality service for speedy loading times.
While working on eCommerce website design, focus on decreasing page size and download times without sacrificing functionality. Websites that are less than one megabyte in size will load much faster than those weighing in at 10-50 MB. Finally, can save an enormous amount of data by compressing graphics files and limiting requests.
For more tips to optimize your website design for eCommerce in terms of loading, check Ahrefs guide on how to improve your page speed.
eCommerce Website Examples
These eCommerce design best practices will help ensure your online store stands out among your competitors. Some will seem pretty obvious, while others might challenge some of your current thinking. But if you want to create a successful online shopping experience in your custom eCommerce web design, they’re all important to keep in mind.
For those seeking to improve their website’s structure and user experience, Zadro Web, a web development service provider, can help design and build websites that are not only aesthetically pleasing but also highly functional, ensuring seamless user interactions.
eCommerce Home Page Design Examples
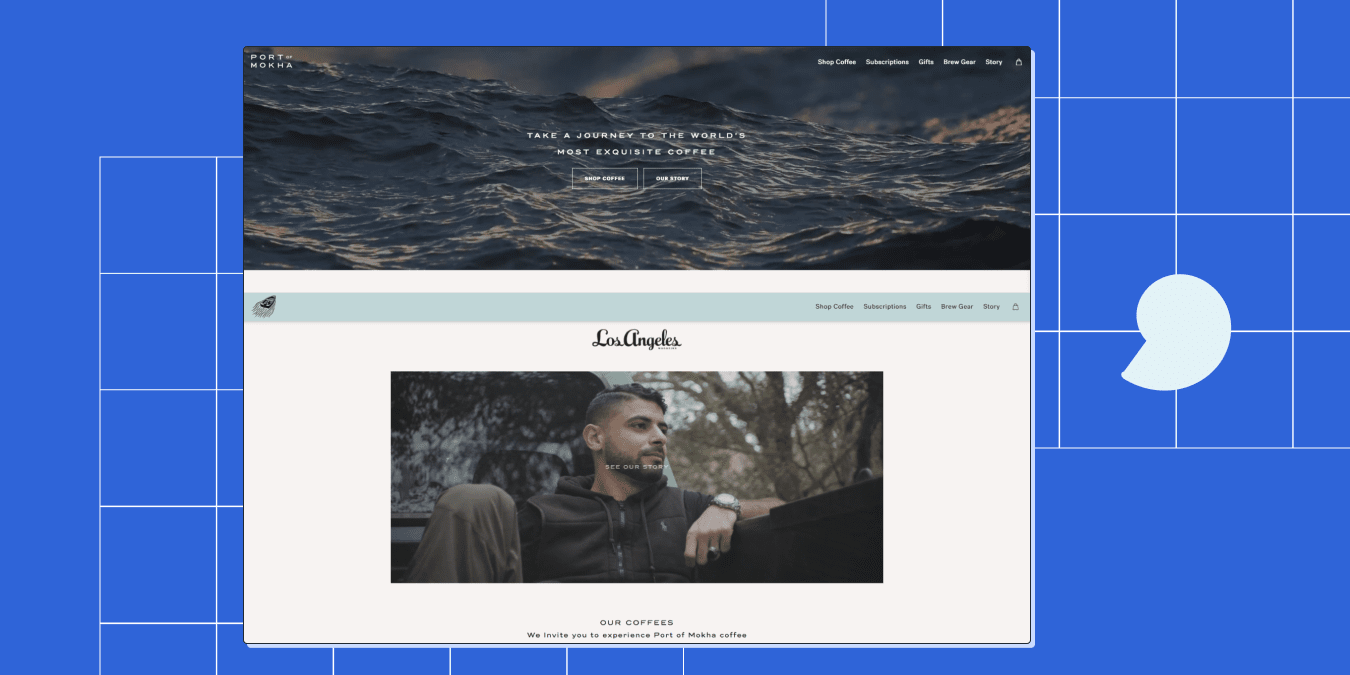
This best eCommerce web design is an example of consistent branding and powerful storytelling. Also, Port of Mokha nicely uses social proof practice here, which strengthens its brand reputation.
The Copenhagen-based eCommerce company has chosen a unique eCommerce web design solution to sell its chocolates. Pay attention to the navigation menu and a single-page checkout.
Minimalist eCommerce Website Design Examples
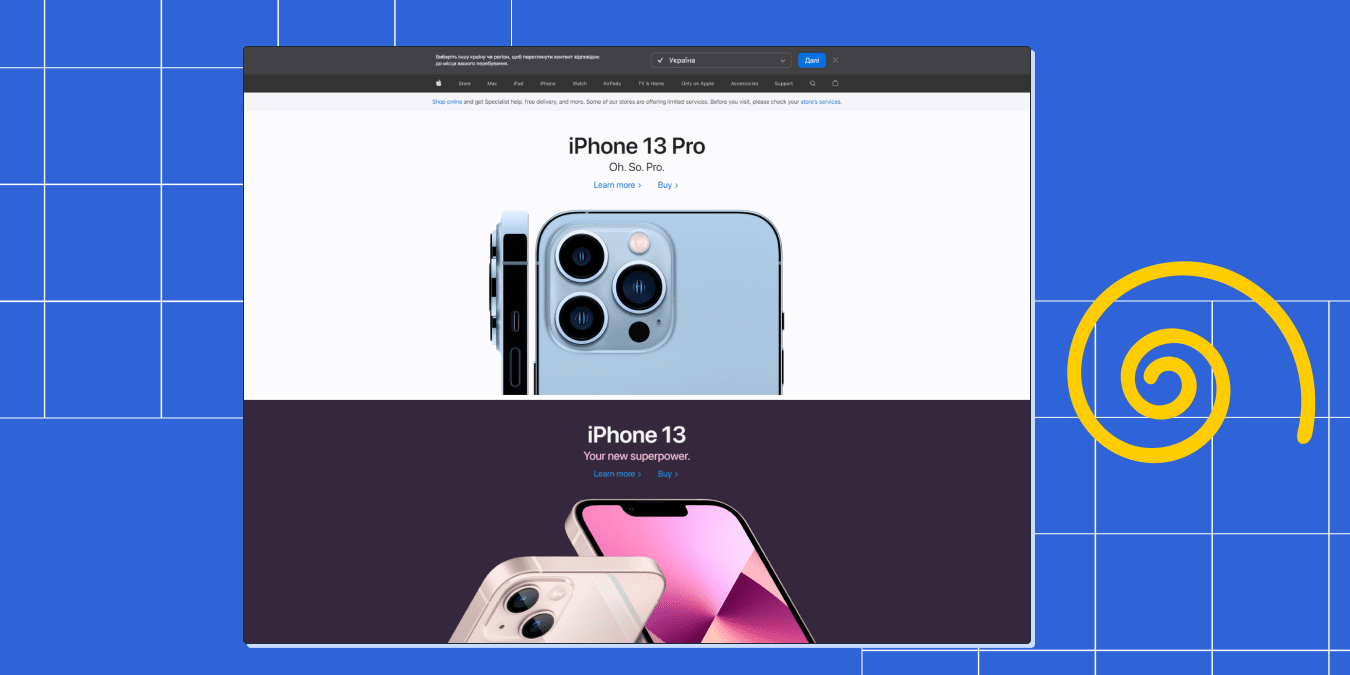
Apple knows how important are product images for boosting sales, and iPhone13 Pro image as a landing page is a great example of the best eCommerce web design.
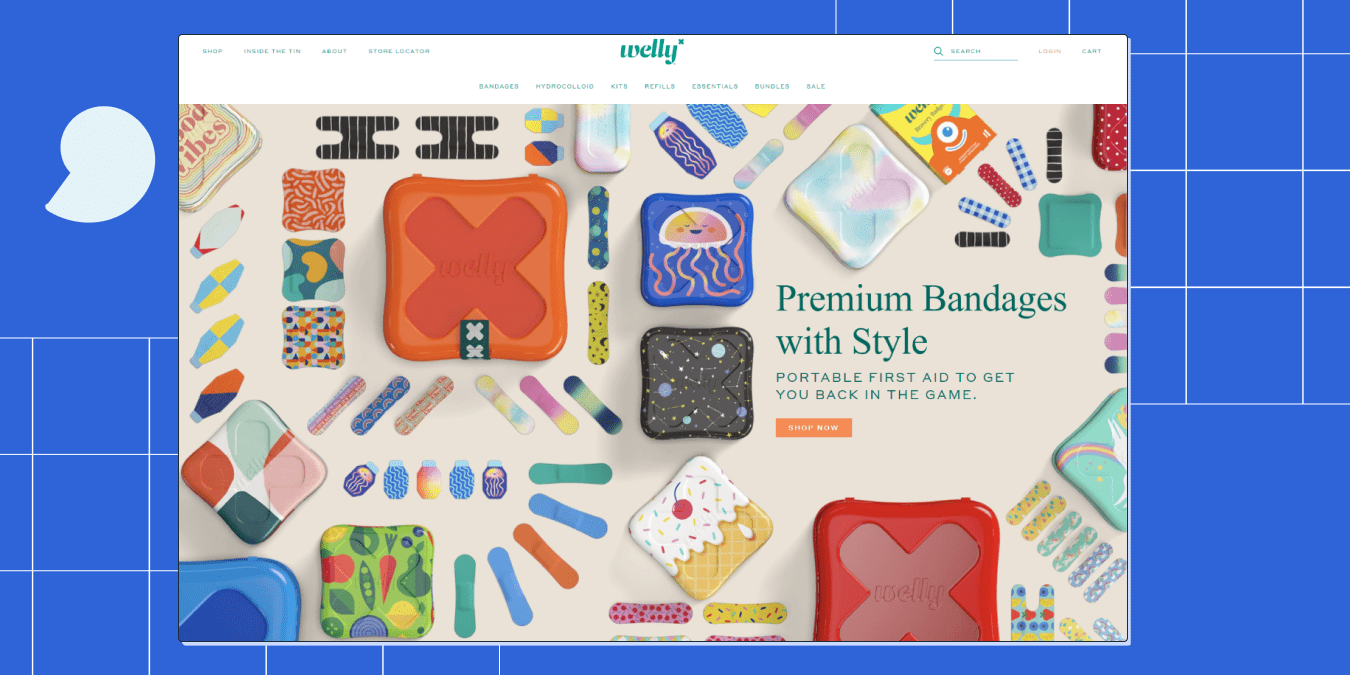
This first-aid brand also lets images talk on the huge white space background. Other great things about such minimalist eCommerce websites are the typographic hierarchy and the great color choice for call-to-action buttons.
Modern eCommerce Website Design Examples
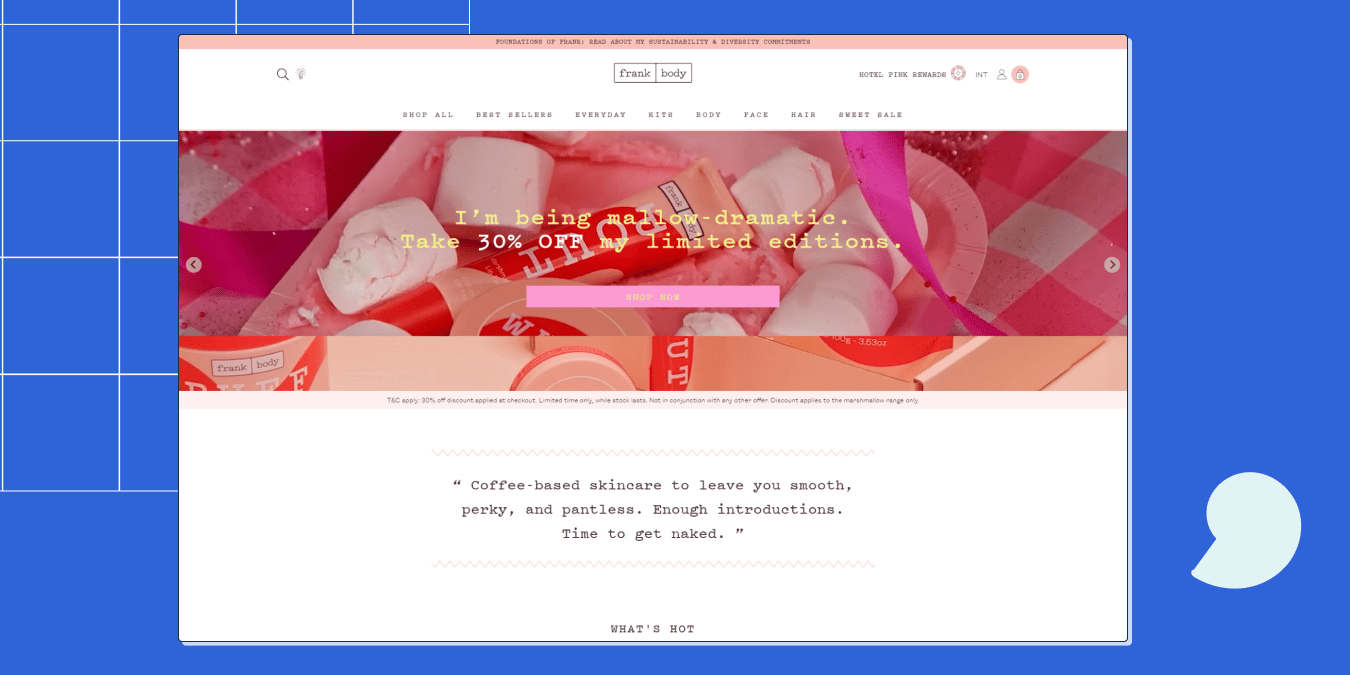
Frank Body is a great example of how to make a simple, unique, and effective website design for eCommerce. Get inspired by the monochromatic scheme and the authentic brand voice.
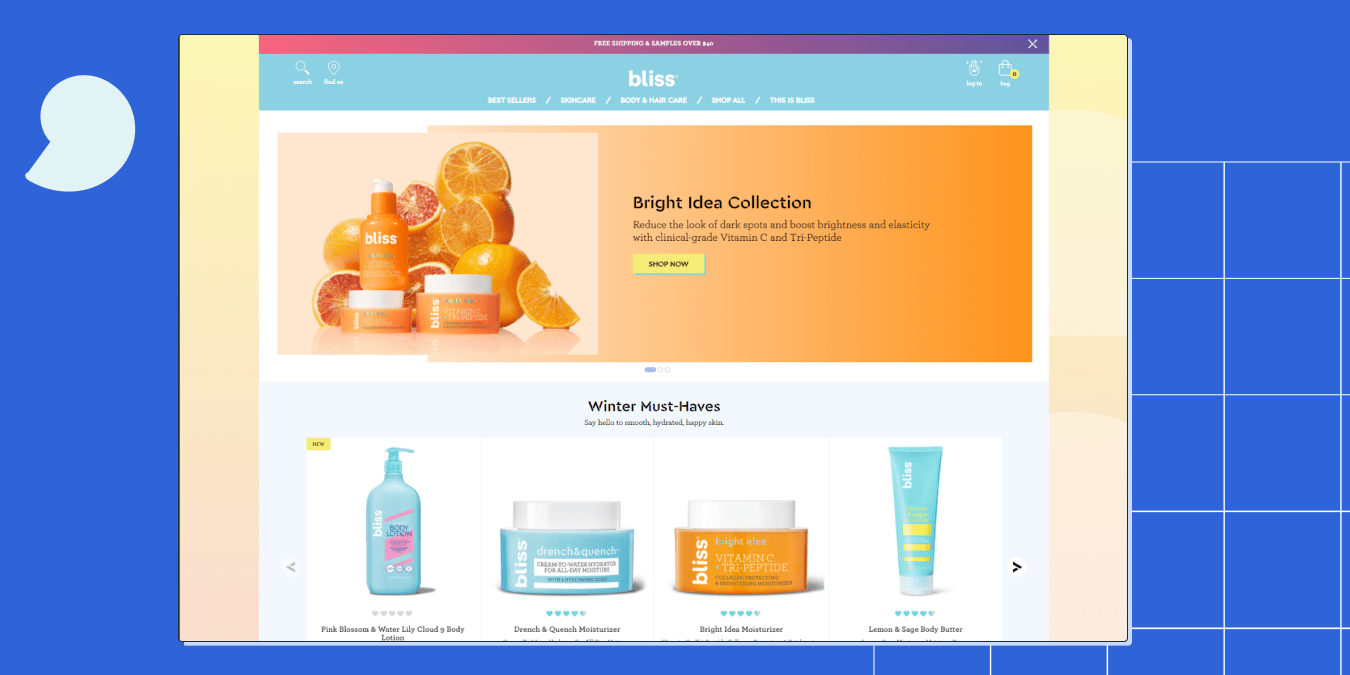
This eCommerce website design inspiration is a great example of combining best practices with fun energy. The photos and colors work well for the brand.
eCommerce Navigation Examples
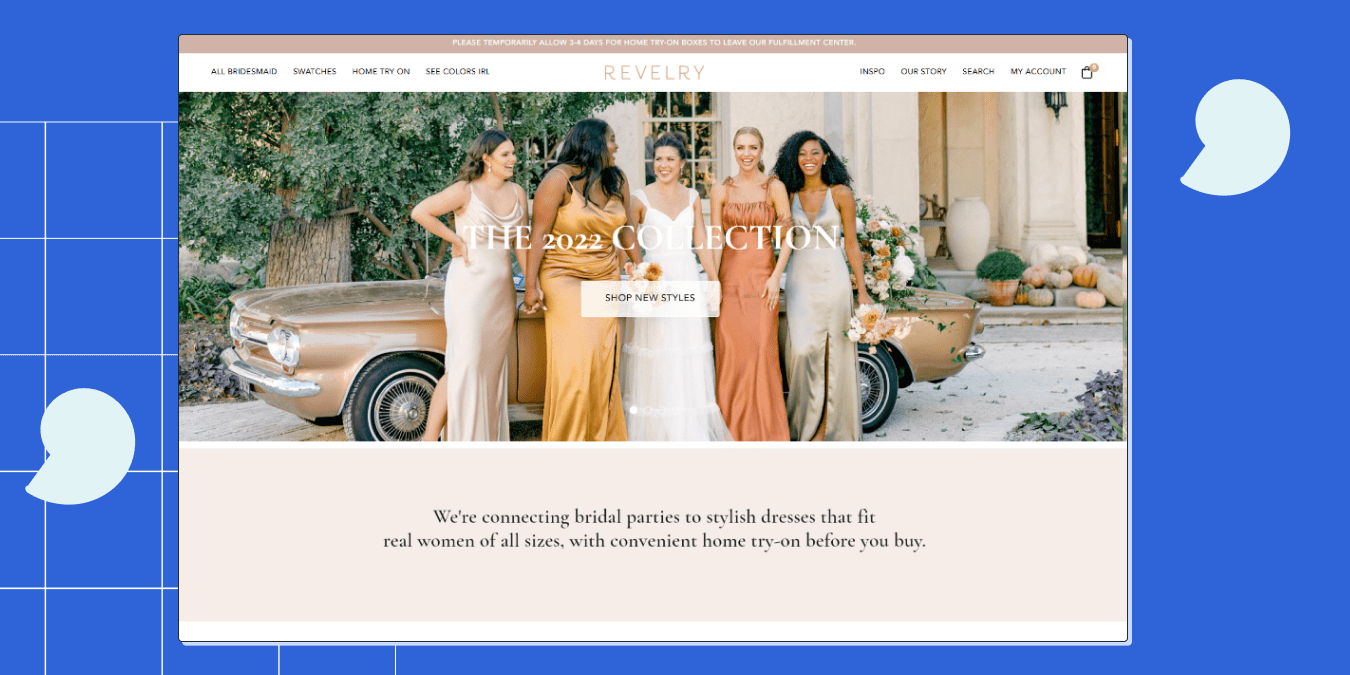
Revelry makes it easy to navigate bridesmaids’ dresses with well-thought categories that let website visitors choose among styles, materials, and colors.
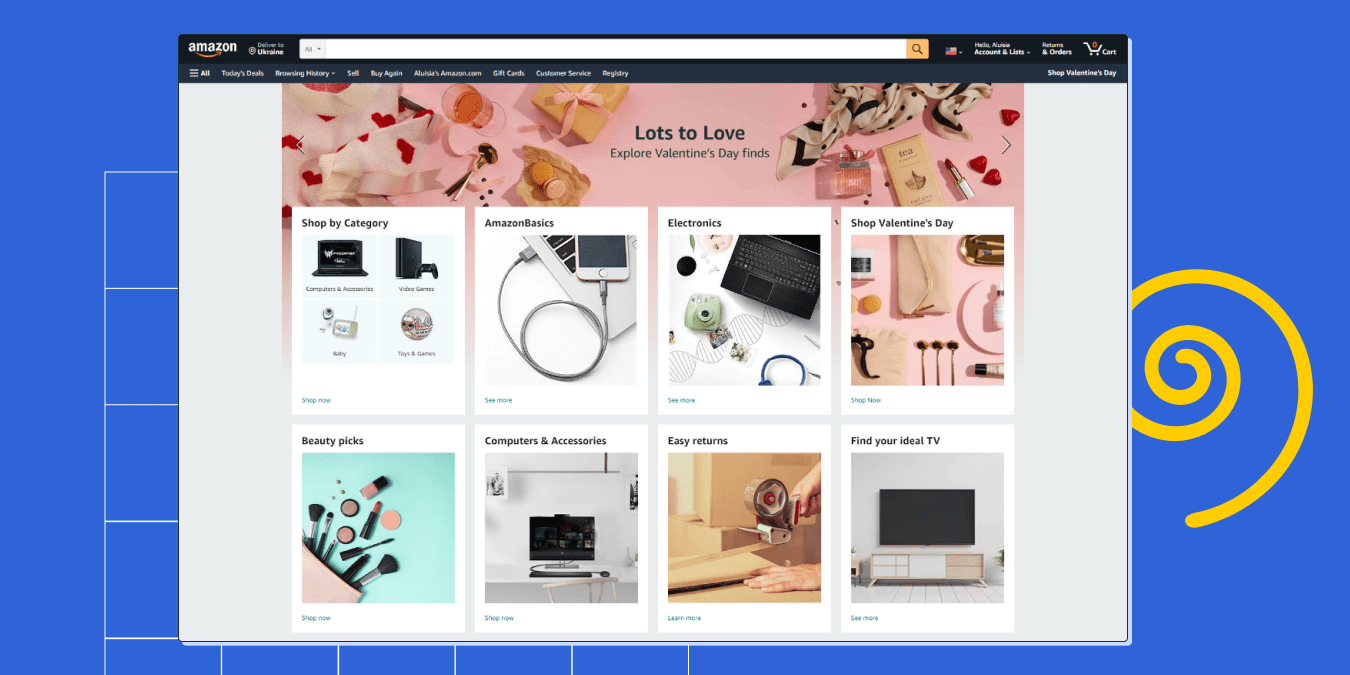
To navigate their users in eCommerce design, Amazon relies on the on-site search, simple interface, and a sidebar hamburger menu to hid additional categories.
If you want more, check out the collection of 25 examples and 40 amazing eCommerce website design ideas.
Link All Your eCommerce Platforms in One Tool
Regardless of what tools you use to build your best eCommerce website design, it’s critical that all your platforms are linked. Sellbery is a multichannel tool that allows you to sync your Shopify, WooCommerce, Amazon, eBay, and Etsy listings and manage your online selling platforms easier.
Was this news helpful?


















 Yes, great stuff!
Yes, great stuff! I’m not sure
I’m not sure No, doesn’t relate
No, doesn’t relate